Hị vọng rằng với những lợi ích tôi đã đề cập và giới thiệu về Xdebug ở Part 1 thì bạn đã có cái nhìn tổng quan và sẵn sàng cho một số bước cài đặt và sử dụng Xdebug.
Dưới đây tôi sẽ liệt kê ra danh sách các môi trường phát triển phổ biến và các liên kết hữu ích để cài đặt Xdebug trên chúng:
Nếu bạn đang làm việc với một môi trường phát triển khác và cần hướng dẫn thì bạn có thể comment bên dưới hoặc bạn có thể tìm kiếm cách cài đặt trên google với môi trường phát triển của bạn.
Tích hợp với PHPStorm

PHPStorm là IDE ưa thích của tôi khi làm việc với PHP và tôi nghĩ nhiều coder khác khi làm việc với PHP cũng sẽ sử dụng PHPStorm như là một IDE ưa thích của mình. Vâng và thật tuyệt với khi PHPStorm có hỗ Xdebug và bạn hoàn toàn dễ dàng để thiết lập .
Bắt đầu gỡ lỗi
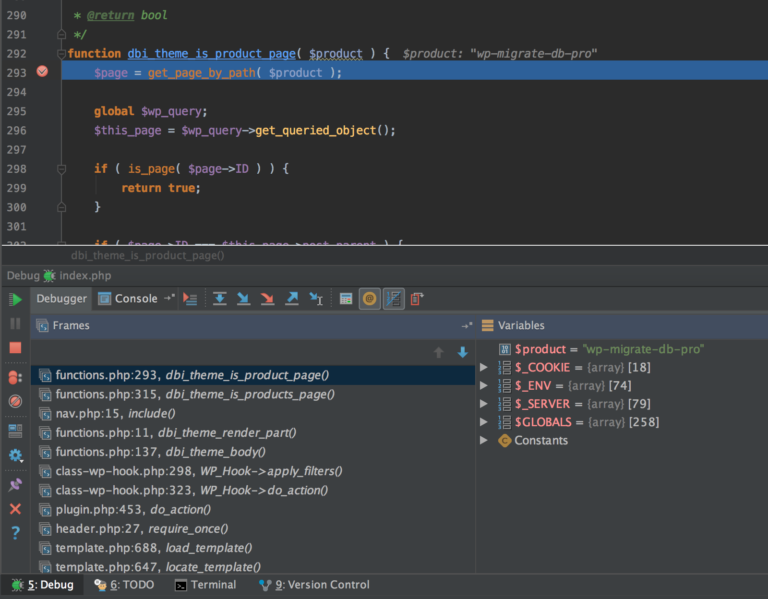
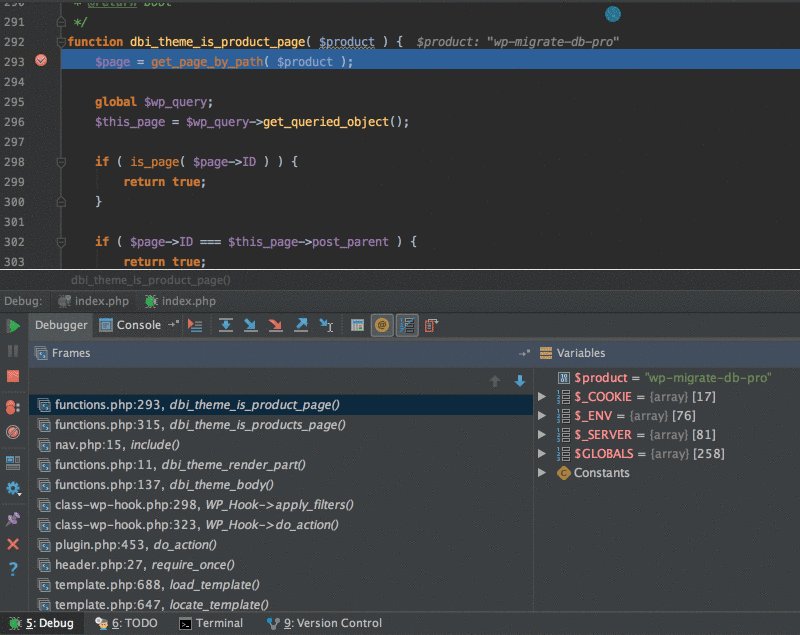
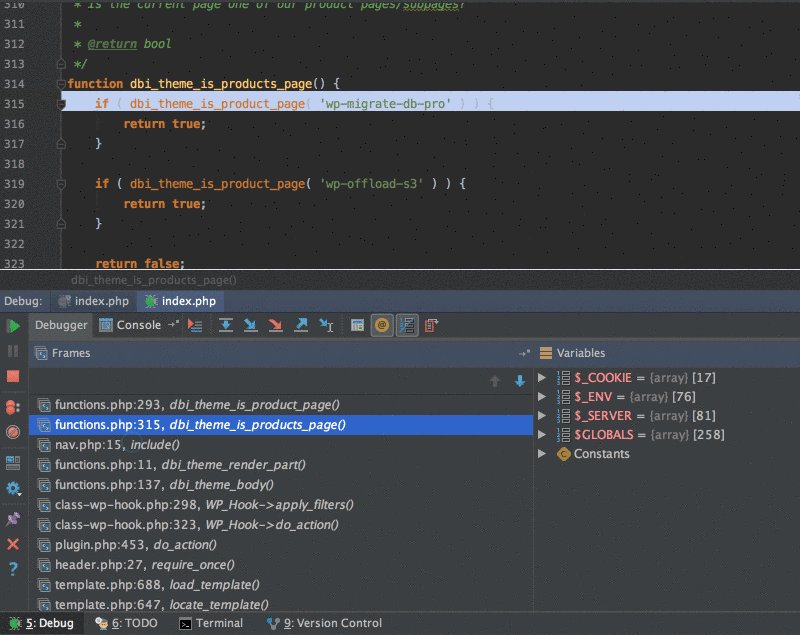
Khi bạn đã cài đặt xong Xdebug với PHPStorm, bạn có thể bắt đầu gỡ lỗi của bạn bằng cách tương tác trực tiếp với code của mình. Bạn làm việc này bằng cách thiết lập các điểm breakpoints trong đoạn code của bạn để báo cho PHPStorm rằng mình đang muốn debug đoạn mã này. Khi PHP thực hiện đến đoạn mã bạn đã đặt breakpoint thì Xdebug sẽ được kích hoạt và tạm dừng thực hiện để bạn có thể xem được giá trị cho tất cả những gì trước đó đã xảy ra trong quá trình thực hiện.

Thanh bên trái của trình gỡ lỗi có các button khác nhau để kiểm xoát việc thực thi mã. Tôi sẽ giới thiệu từ trên xuống dưới như chúng xuất hiện như ảnh chụp màn hình phía trên:
- Resume Program – Tiếp tục thực hiện
- Pause Program – Không available trong quá trình gỡ lỗi
- Stop – Dừng thực hiện
- View Breakpoints – Hiển thị tất cả các breakpoints của tất cả các file trong dự án
- Mute Breakpoints – Hủy kích hoạt breakpoint trong quá trình thực thi
- Restore Layout – Đặt lại chế độ xem mặc định của trình gỡ lỗi
- Settings – Cài đặt trình gỡ lỗi
- Pin Tab – Luôn luôn hiển thị trình gỡ lỗi
- Close – Đóng và ngắt kết nối trình gỡ lỗi
- Help – Liên kết đến tài liệu trợ giúp trực tuyến của JetBrain cho trình gỡ lỗi
Thanh trên cùng của bảng điều khiển để kiểm soát cách trình gỡ lỗi đoạn mã của bạn đê bạn có thể kiểm tra các phần khác nhau của source code:
- Show Execution Point – Nhảy trở lại vị trí đoạn mã bị lỗi
- Step Over – Thực hiện và chuyển sang thực thi dòng kế tiếp của file
- Step Into – Nếu dòng tiếp theo có một function thực hiện nhiều chức năng khác thì di chuyển thẳng qua function đó đến dòng tiếp theo
- Force Step Into – Một function được đánh dấu là bỏ qua
- Step Out – Di chuyển trình gỡ lỗi ra khỏi hàm hiện tại và trở lại hàm gọi nó
- Run to Cursor – Chạy tới dòng con trỏ đang đứng
- Evaluate Expression – thực hiện PHP trong khi trình gỡ lỗi đang chạy (xem xét điều này giống như bảng điều khiển JS của Chrome)
- Show Values Addresses – hiển thị địa chỉ bộ nhớ của các đối tượng
- Hide Empty Superglobals Variables – Ẩn một số biến global
- Add Method to Skip List – ánh dấu method cần bỏ qua lần tiếp theo
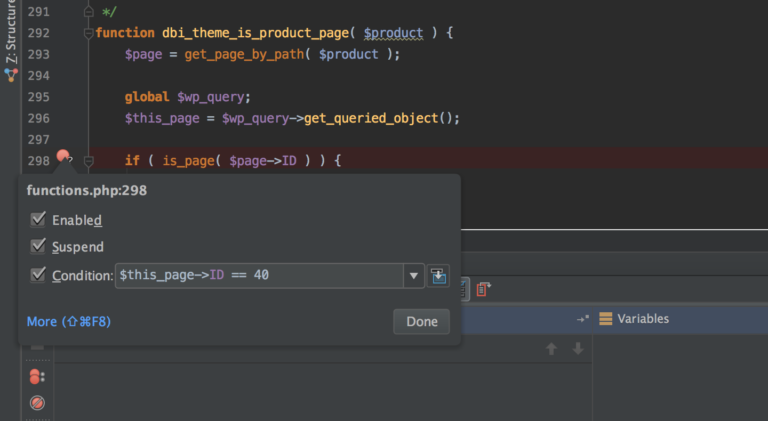
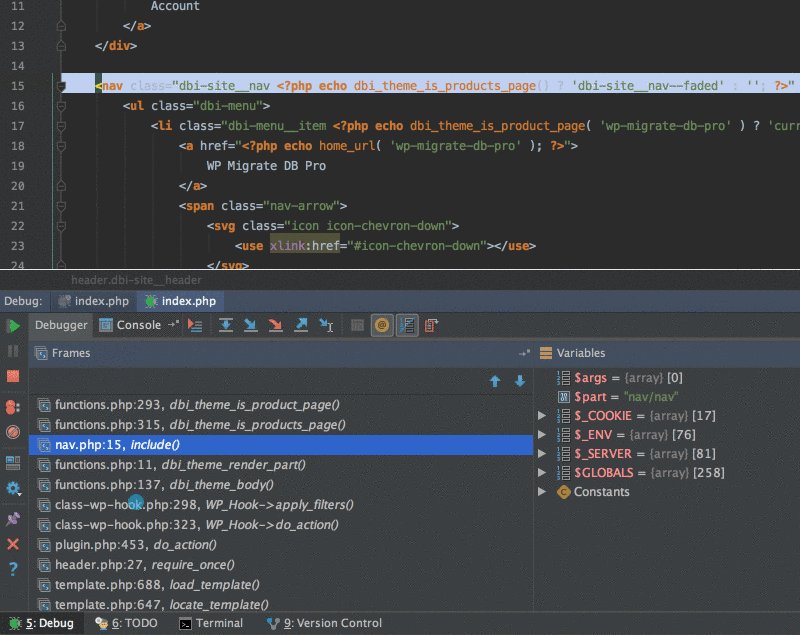
Các breakpoints được thêm vào bằng cách nhấp chuột vào bên thanh bên trái cạnh dòng mã của bạn. PHPStorm cũng cho phép bạn đặt các breakpoint có điều kiện, nơi mà bạn có thể thêm đoạn mã logic PHP để kiểm soát một khi breakpoint đó được kích hoạt.

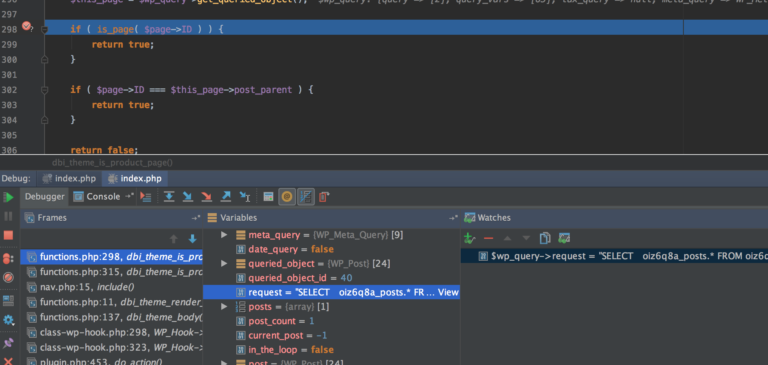
Khi debug chúng ta thường xuyên phải kiểm tra và xem giá trị của các biến sau mỗi lần thực hiện. PHPStorm cho phép bạn thêm các biến vào một danh sách Watches và hiển thị trong một cửa sổ riêng biệt để bạn có thể dễ dàng nhìn thấy sự thay đổi của các biến đó qua mỗi lần thực hiện. Bạn có thể xem một biến bằng cách nhấp chuột phải vào biến trong tệp trong quá trình gỡ lỗi và chọn ‘Add to Watches’ hoặc làm như vậy từ biến trong bảng ‘Variables’:

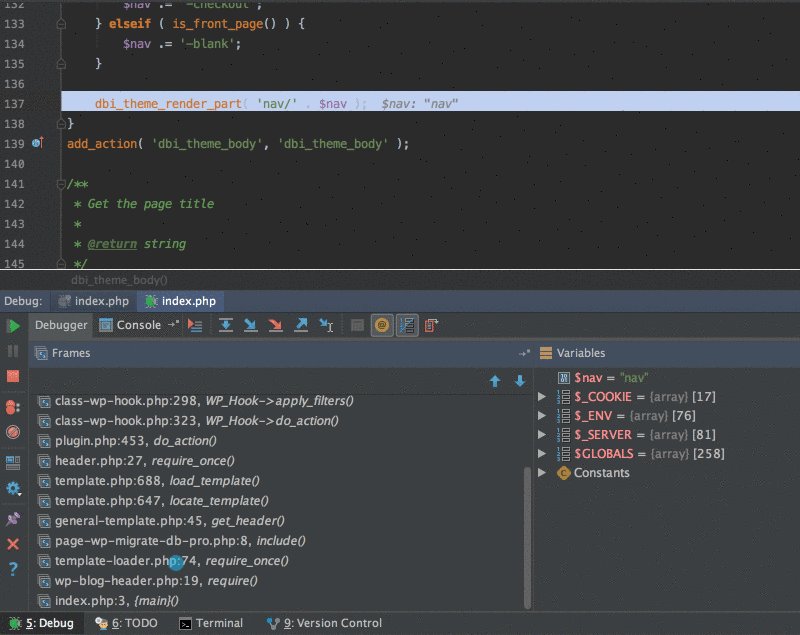
Stack Trace
Xdebug cho phép bạn, theo mặc định, một stack trace mở rộng cho bất kỳ lỗi, thông báo hay cảnh báo nào được ghi vào nhật ký PHP:
[26-Jul-2017 16:06:21 UTC] PHP Notice: Trying to get property of non-object in /Applications/MAMP/htdocs/relipa/public_html/content/themes/relipa/functions.php on line 302
[26-Jul-2017 16:06:21 UTC] PHP Stack trace:
[26-Jul-2017 16:06:21 UTC] PHP 1. {main}() /Applications/MAMP/htdocs/relipa/public_html/index.php:0
[26-Jul-2017 16:06:21 UTC] PHP 2. require() /Applications/MAMP/htdocs/relipa/public_html/index.php:3
[26-Jul-2017 16:06:21 UTC] PHP 3. require_once() /Applications/MAMP/htdocs/relipa/public_html/wp/wp-blog-header.php:19
[26-Jul-2017 16:06:21 UTC] PHP 4. include() /Applications/MAMP/htdocs/relipa/public_html/wp/wp-includes/template-loader.php:74
Stack trace là rất hữu ích, bạn sẽ có một cái nhìn trực quan hơn khi debug. Chế độ này cung cấp lịch sử tương tác về các mã được thực hiện trước đó.

Nâng cao
Hi vọng những tính năng cơ bản ở trên bạn đã hiểu. Và bây giờ tôi sẽ giới thiệu cho bạn một số tính năng nâng cao mà bạn có thể áp dụng vào công việc để cải thiện quy trình phát triển của mình.
Profiling
Khi bạn cần phải điều tra cá vấn đề với đoạn code hay trang web của mình mà nhiều khi bạn không hề biết lý do tại sao trang của mình đang chạy một cách rùa bò. Thì Xdebug và PHPSTorm sẽ giúp bạn giải thích kết quả đó.
Bạn có thể làm theo hướng dẫn sau để kích hoạt profiling, và sửa php.ini như sau:
xdebug.profiler_enable=1
xdebug.profiler_output_dir="/Applications/MAMP/tmp"
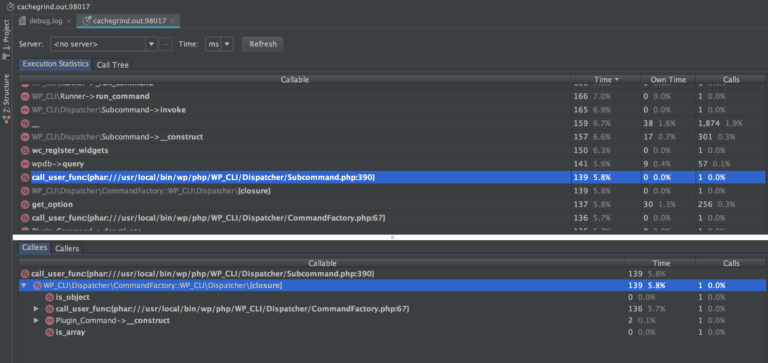
Sau đó, Xdebug sẽ tạo một file log profiling cho mỗi lần thực hiện đoạn mã của bạn. Các log này sau đó có thể được phân tích bằng PHPStorm bằng cách Tools > Analyze Xdebug Profiler Snapshot và chọn file log cần phân tích.

Gỡ lỗi từ xa thông qua SSH
Thông thường bạn chỉ debug trên môi trường phát triển của mình. Nhưng tôi khuyên tốt nhất bạn nên có một môi trường phát triển càng giống môi trường production càng tốt và bạn debug trên một bản sao dữ liệu càng giống production bởi vì đôi khi một số lỗi kỳ quặc chỉ xảy ra đối với môi trường production. Bạn có thể cài đặt Xdebug trên một máy chủ từ xa và gỡ lỗi thực hiện mã tại local bằng cách sử dụng Xdebug và PhpStorm. Tính năng này là một lifesaver và ngạc nhiên hơn là nó đơn giản để thiết lập. Chỉ cần đảm bảo tắt Xdebug khi bạn hoàn tất, do đó hiệu suất của trang web không bị ảnh hưởng bởi Xdebug một cách không cần thiết.
Kết Luận
Tôi hi vọng những điều tôi giới thiệu về Xdebug sẽ giúp công việc debug của các dev sẽ nhẹ nhàng hơn trong quá trình phát triển. Đối với tôi Xdebug giúp tôi tiết kiệm khá nhiều thời gian trong quá trình phát triển dự án.
Bạn có sử dụng Xdebug hay một công cụ gỡ lỗi nào không? Hay tôi có bỏ lỡ bất kỳ tính năng nào tuyệt vời của Xdebug hoặc bạn có bất kỳ lời khuyên hay góp ý nào? Hãy cho tôi biết trong phần comment. Thanks!




![PHP Xdebug- Cài đặt và sử dụng [PART2] PHP Xdebug- Cài đặt và sử dụng [PART2]](http://text.relipasoft.com/wp-content/uploads/2017/12/maxresdefault.jpg)


COMMENTS