Ngày trước mình yêu Firefox lắm, còn đặt cả avatar bằng ảnh con cáo lửa cơ. Nhưng từ ngày Chrome ra đời, tình yêu ấy cũng phai nhạt dần. Phải nói là rất đau lòng, nhưng đúng là không có cách nào khác vì những tính năng đột phá mà Chrome mang lại: search thẳng trên Address bar, đồng bộ với tài khoản Google, tạo nhiều user profile… Ngoài ra đối với 1 Web Developer, Chrome còn mang theo mình vô số chức năng hữu dụng thông qua Chrome Developer Tools. Cùng điểm qua 13 tính năng hay ho của Chrome Developer Tools
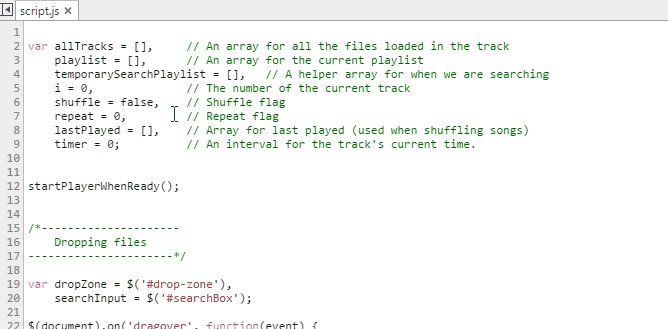
1. Mở file nhanh
Tính năng này tương tự Spotlight trên Mac hay Goto Anything trên Sublime Text. Bạn có thể khởi động bằng cách mở DevTools > nhấn Ctr + P (hoặc Cmd + P trên Mac) > gõ từ khoá để mở 1 file bất kỳ 
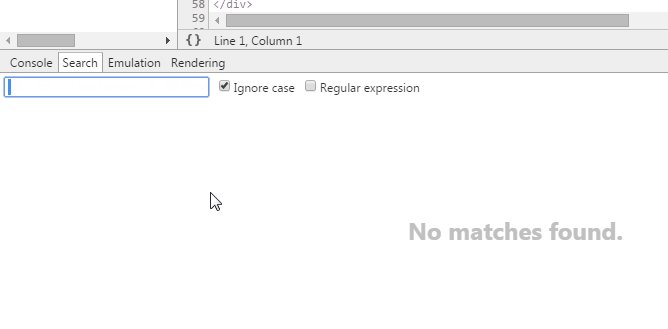
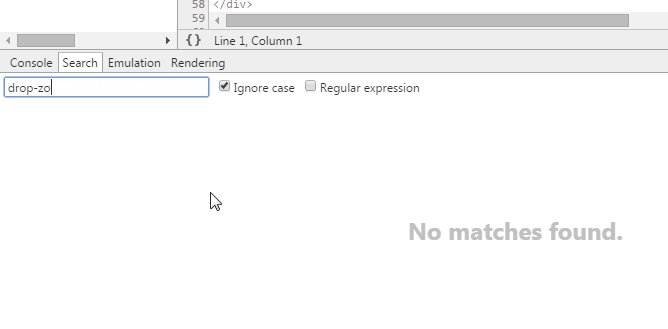
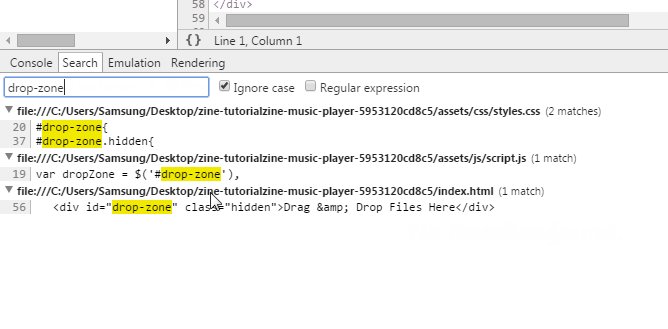
2. Search bên trong source code
Tính năng này cho phép search trong toàn bộ các file của trang web mà Chrome đã tải về. Kích hoạt bằng cách mở DevTools > nhấn Ctr + Shift + F (Cmd + Opt + F)
 3. Nhảy tới 1 dòng
3. Nhảy tới 1 dòng
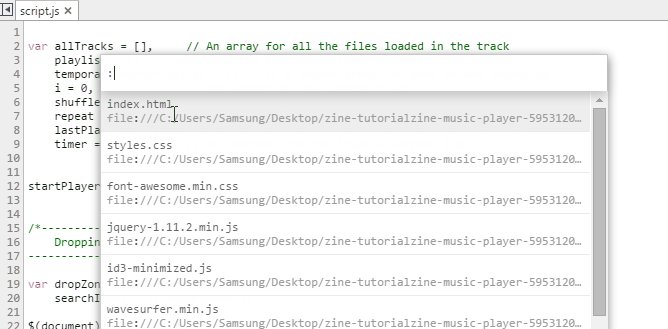
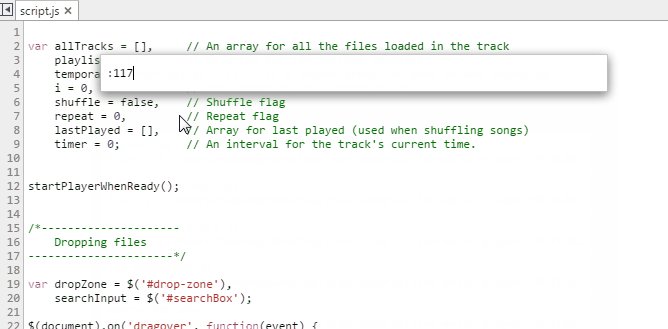
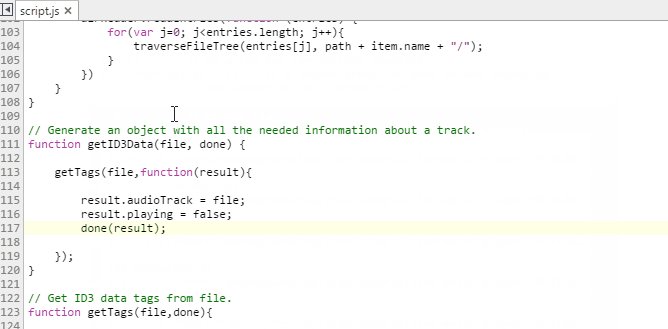
Khi bạn đang xem 1 file, nhấn Ctr + G (Cmd + L) để nhảy tới 1 dòng bất kỳ. Hoặc bạn cũng có thể nhấn Ctr + O, sau đó nhấn :<số-dòng>
4. Edit nhiều vị trí đồng thời
1 tính năng mạnh mẽ khác tương tự như của Sublime Text. Khi edit 1 file, bạn có thể nhấn Ctr (Cmd) + Click chuột trái để select nhiều vị trí, sau đó có thể edit đồng thời các vị trí đã chọn đó
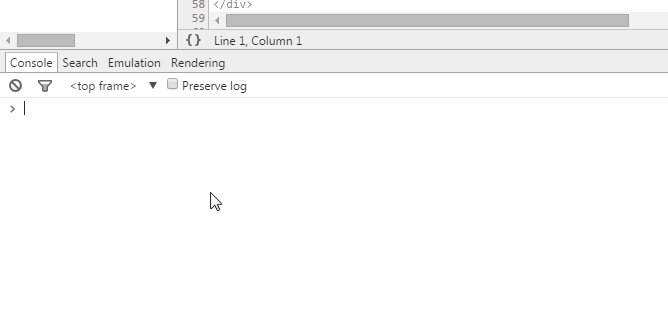
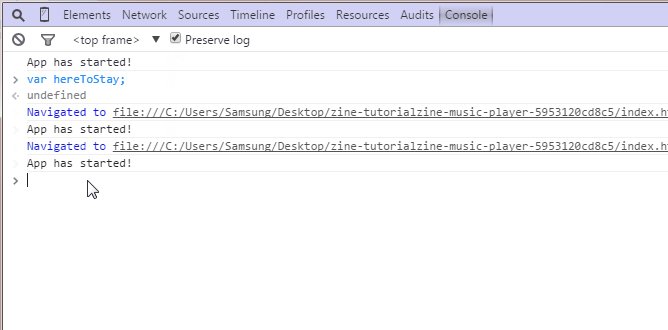
5. Giữ lại nội dung Console log
Mặc định Chrome sẽ xoá hết log trên tab Console mỗi lần bạn reload lại trang. Khi bạn muốn lưu lại nội dung lỗi của lần tải trang trước, đơn giản chỉ cần click chọn Preserve log ở tab Console

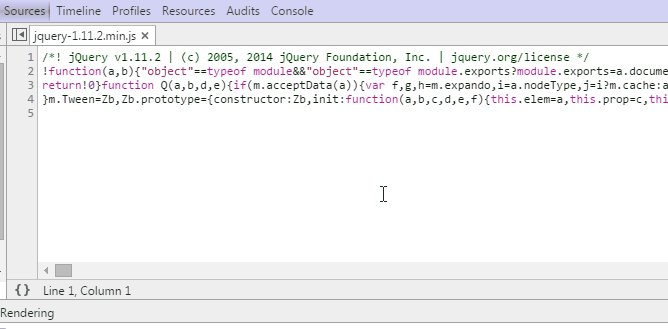
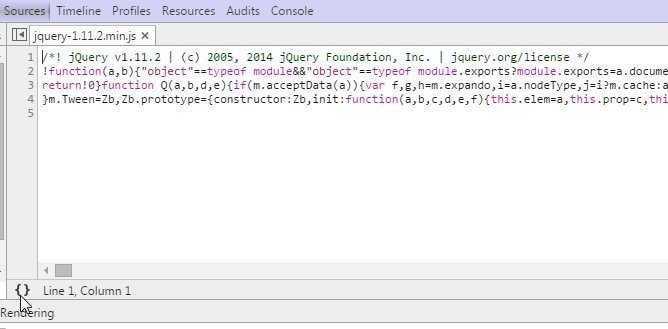
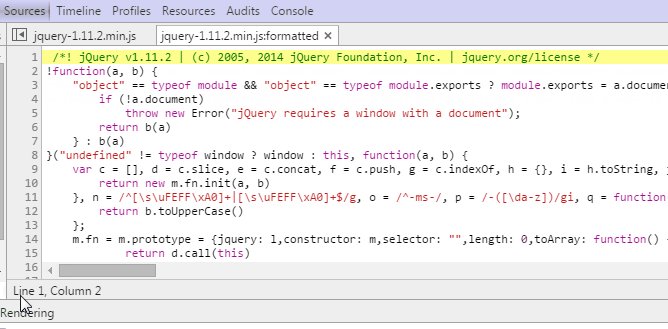
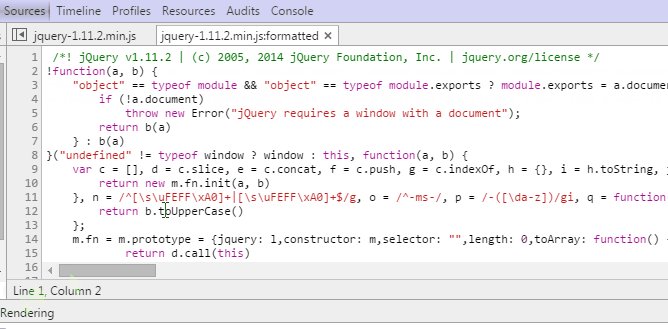
6. Pretty Print {}
Đối với những đoạn mã JS bị minified, bạn chỉ cần click vào icon {} ở góc trái tab Sources, Chrome sẽ trả về file đó ở trạng thái chưa bị minified. Tương tự với các file CSS

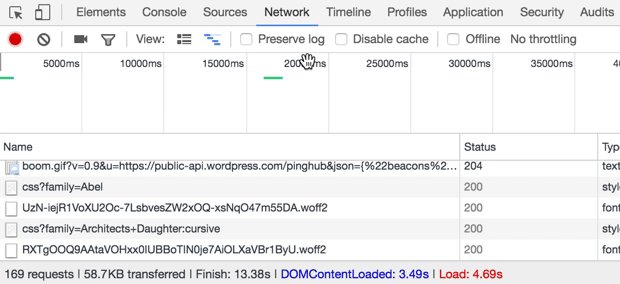
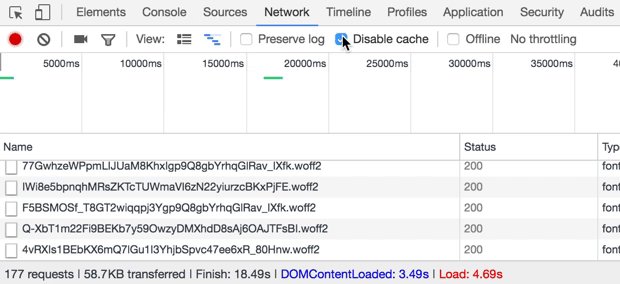
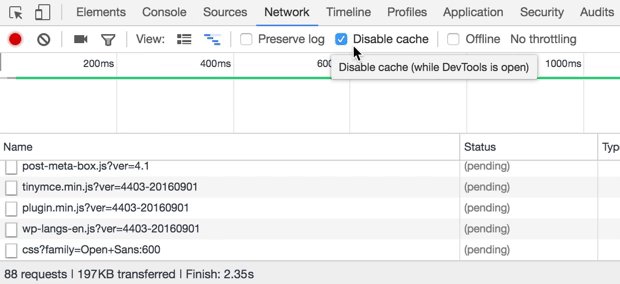
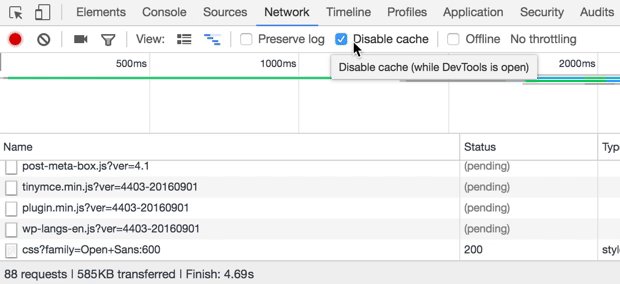
7. Xoá sạch browser cache của trang
Thông thường để xoá sạch browser cache của 1 trang, các Developer thường nhấn nhiều lần F5/Ctr + R (thậm chí là Shift + F5, nhưng mình thấy cách này không ăn thua). Có 1 cách đơn giản hơn, ấy là click chọn “Disable Cache” ở tab Network của DevTools

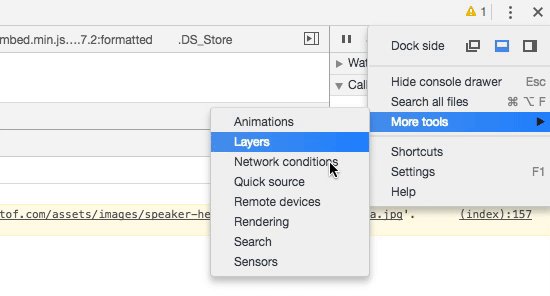
8. Giả lập cảm biến di động
Chức năng này cho phép bạn giả lập các cảm biến như màn hình cảm ứng, gia tốc kế, thậm chí tới cả geolocation

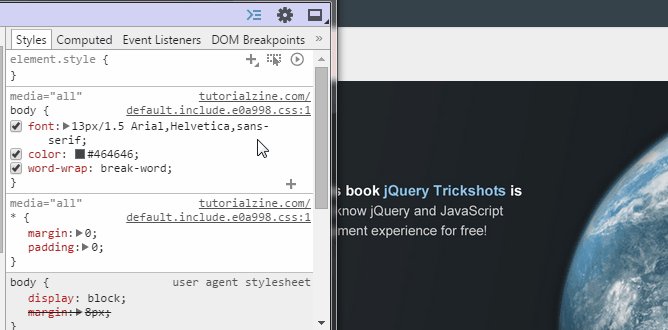
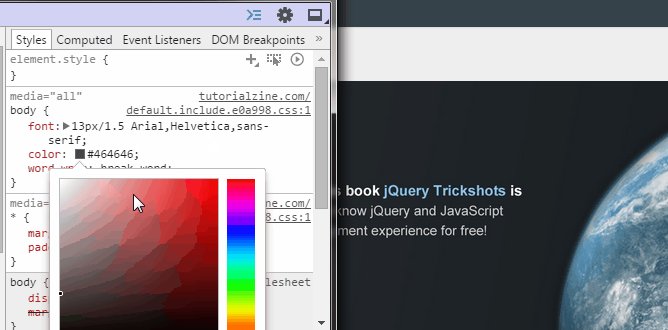
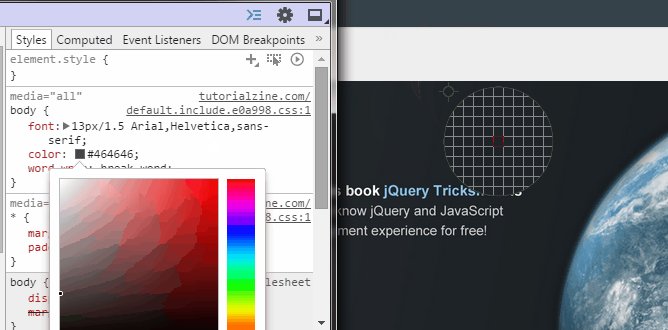
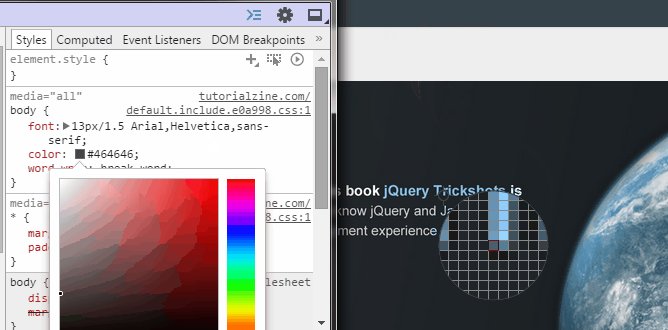
9. Color Picker
Tính năng này cho phép bạn chọn mã màu từ những nguyên liệu màu có sẵn trên các trang web đang mở của bạn.
Cách dùng: chọn thẻ Styles, di chuột tới CSS color và click vào khối màu. 1 khối popup sẽ hiện lên cho phép bạn chọn màu từ các phần tử có sẵn trên trang web

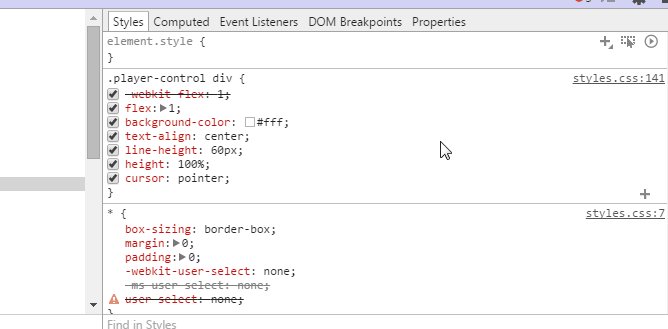
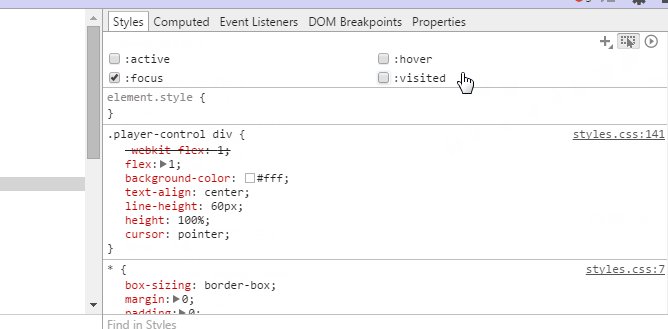
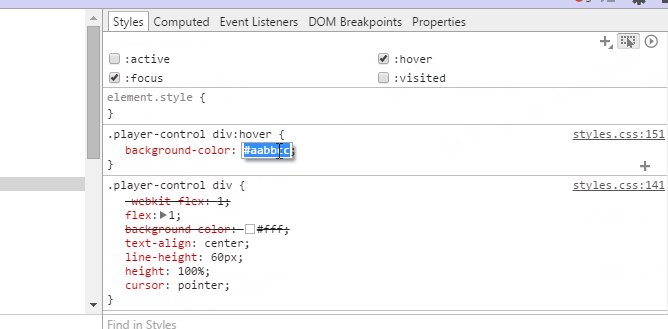
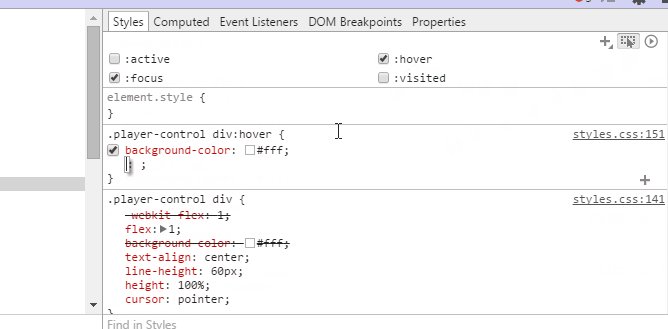
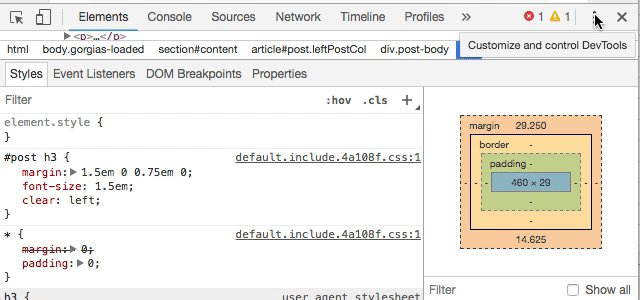
10. Giả lập trạng thái của 1 element
Trường hợp bạn muốn xem xét CSS của 1 phần tử ở trạng thái như :hover hay :focus, bạn có thể sử dụng tính năng này. Có 4 trạng thái giả lập bạn có thể lựa chọn: active/hover/focus/visited

11. Hiển thị Shadow DOM
Shadow DOM là những phần tử mà mặc định đã bị browser ẩn đi khi bạn view source của trang web. Lấy ví dụ 1 thẻ video như sau
<video src="http://craftymind.com/factory/html5video/BigBuckBunny_640x360.mp4" controls></video>
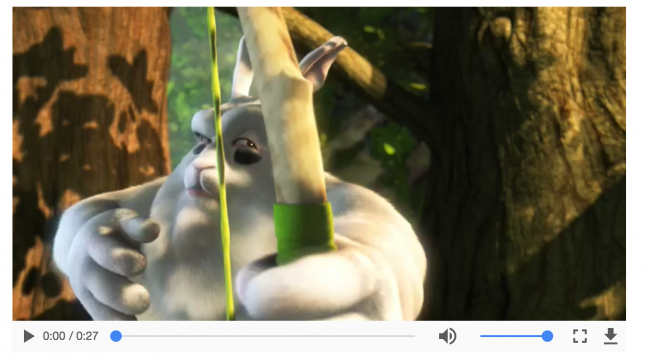
Khi chèn ta sẽ được video

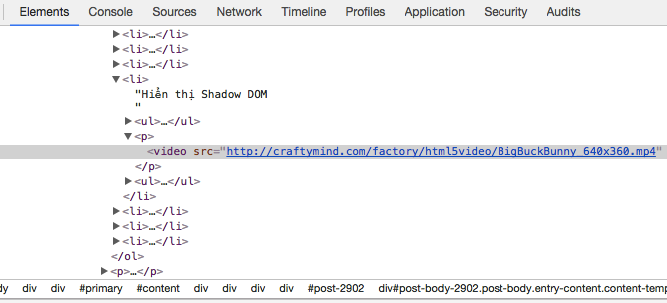
Khi Inspect Element ta được đoạn source như sau

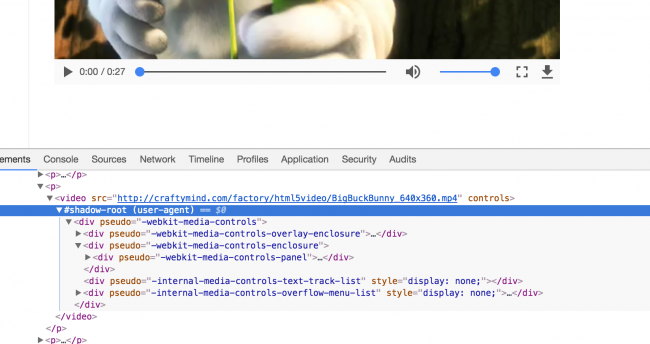
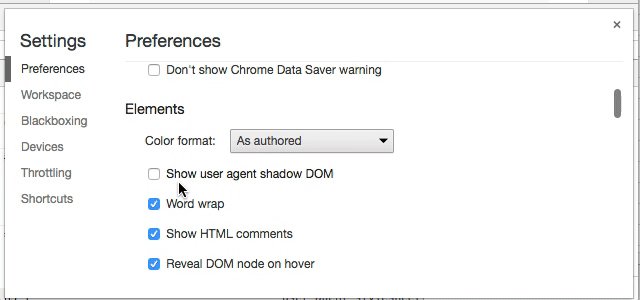
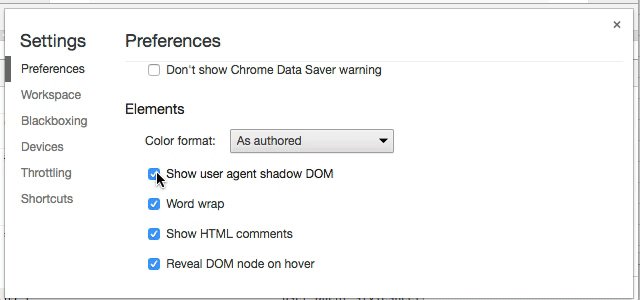
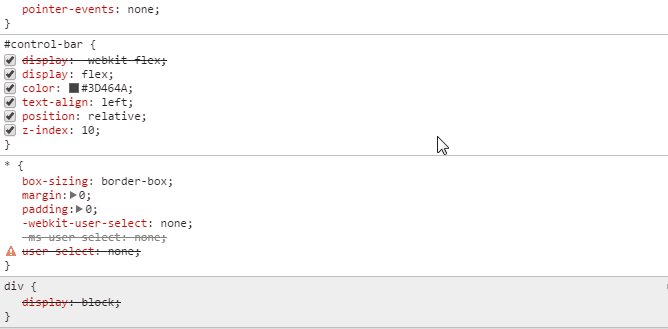
Khi bạn kích hoạt tính năng “Show user agent Shadow DOM”, bạn sẽ thấy đầy đủ các thành phần của video như sau

Điều này cho phép bạn tuỳ biến sâu hơn các đối tượng mà bình thường đã bị browser ẩn đi. Có thể kể đến như Placeholder, input, password field…
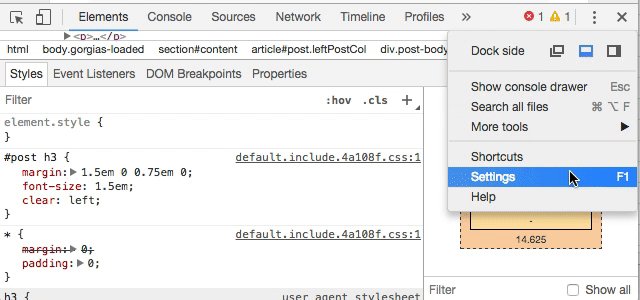
Cách kích hoạt đơn giản là chọn trong tab Settings

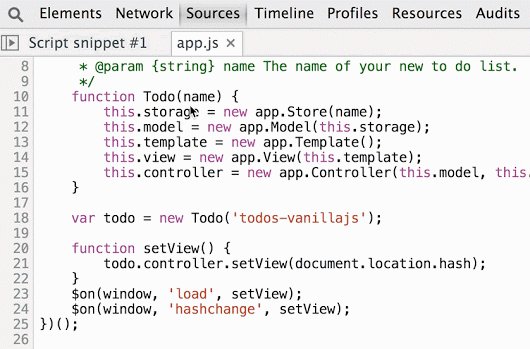
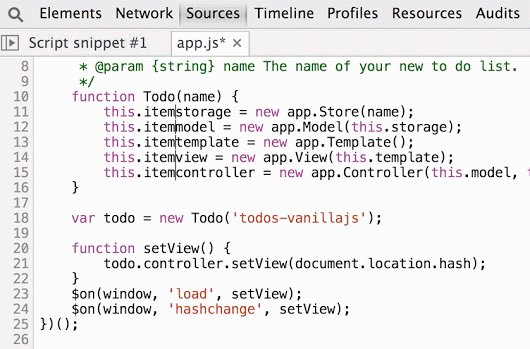
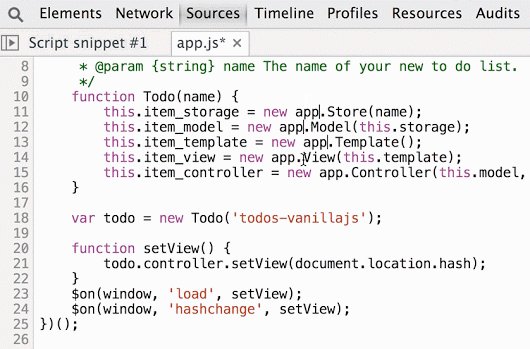
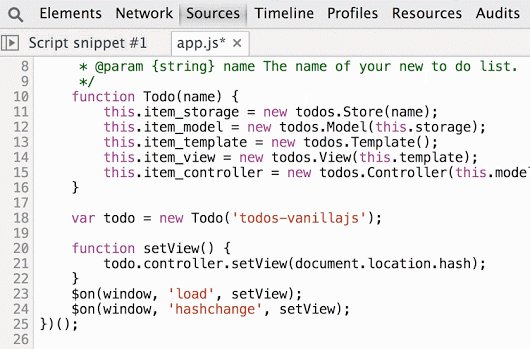
12. Chọn từ khoá kế tiếp
Ở tab Sources, khi bạn đang edit 1 từ trong 1 file, bạn có thể nhấn Ctr + D (Cmd + D) để chọn tiếp từ đó trong file, đồng thời có thể edit hàng loạt 
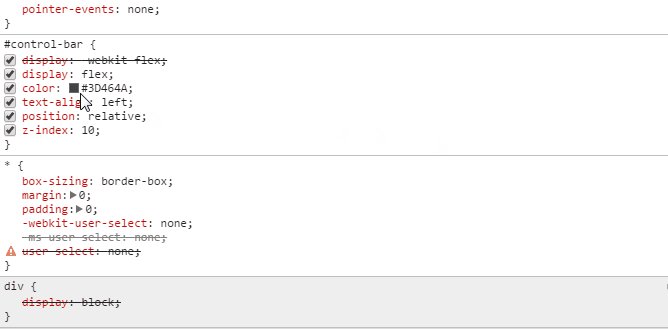
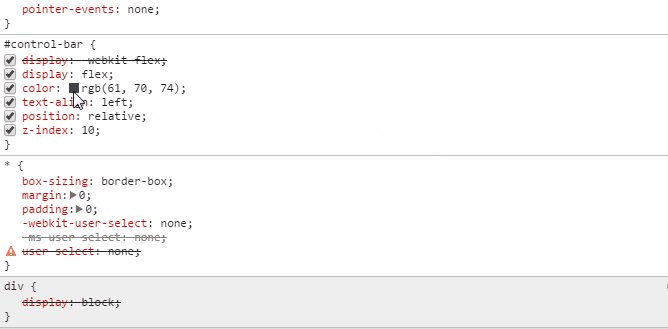
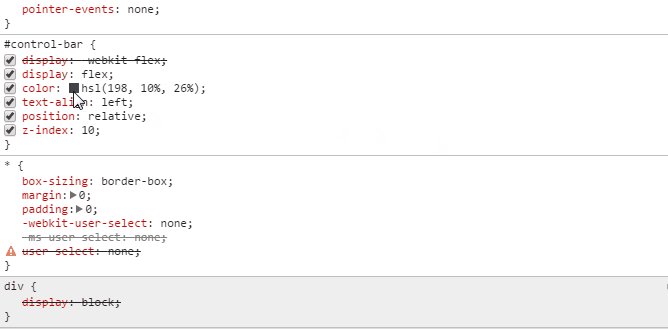
13. Thay đổi định dạng màu sắc
Trong trường hợp bạn muốn thay đổi mã màu từ định dạng Hexa sang RGBA, chỉ cần nhấn Shift + Click 
Bài viết có tham khảo ở nguồn: tutorialzine.com








COMMENTS