Session và cookie là những kiến thức thuộc về hàng căn bản mà bất cứ người lập trình web nào cũng phải biết. Phần 1 của bài viết, xin được trình bày những thứ cơ bản như session, cookie là gì, nó thường được dùng để làm gì. Phần 2 sẽ đề cập đến những thứ nâng cao hơn như lỗ hổng bảo mật mà hacker có thể tận dụng thông qua session cookie, cùng với cách ngăn chặn nó.
Session và cookie, chúng là gì, và chúng để làm gì
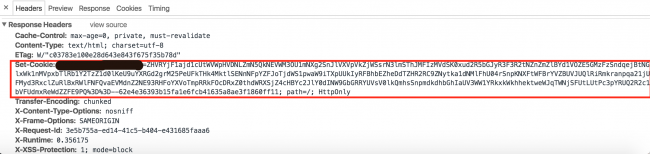
Cookie là 1 đoạn dữ liệu, được gửi từ server và được lưu trên trình duyệt. Cookie cho phép server lưu 1 đoạn thông tin trên thiết bị kết nối (trình duyệt) của người dùng. Khi trình duyệt gửi request lên server, cookie được gắn trong header và gửi kèm theo mỗi request. Thông thường nó là 1 chuỗi string rất dài, mà bạn có thể xem được khi dùng develop tool của các trình duyệt:

Session có thể hiểu là 1 phiên làm việc giữa người dùng và server, được bắt đầu khi người dùng truy cập vào ứng dụng lần đầu tiên và kết thúc khi người dùng dừng việc sử dụng ứng dụng. Bản chất thì session cũng là 1 đoạn dữ liệu, nhưng khác với cookie, nó được lưu trên server. Mỗi session sẽ có 1 định danh ID khác nhau để phân biệt người dùng này và người dùng kia.
Session và cookie lưu dữ liệu giúp cho người dùng có thể giữ được phiên làm việc của mình. Nói cụ thể hơn thì, khi bạn sử dụng trang web nào đó, sau khi login thành công, sẽ hiển thị trang chủ cho bạn. Ở trang chủ, bạn click vào link để thay đổi thông tin profile bản thân. Nhờ session và cookie, server sẽ biết được bạn là ai, để show ra profile cho bạn, và nó cũng biết đây là bạn chứ ko phải ai khác đang cố tình phá hoại để tự thay đổi profile của bạn. Ngoài ra, khi bạn login vào đâu đó (facebook chẳng hạn) rồi bạn tắt nó đi, bật trời đất lên để tham quan. Sau 5 phút (tàu nhanh), bạn quay trở lại facebook, trạng thái hiện tại của bạn vẫn là đã login. Đấy chính là nhờ session và cookie.
Các cách lưu trữ session, cookie
Như đã viết ở bên trên thì cookie được lưu trên trình duyệt (hay trên máy của người dùng), còn session được lưu trên server.Cụ thể ở đâu trên server thì phần dưới đây mình xin được trả lời.
Thông thường cách phổ thông nhất, mỗi session tương ứng với 1 file trong thư mục temp của server. Tên file chứa session_id có trong cookie.
![]()
Phần đầu tiên của tên file sess kí hiệu của session, phần còn lại chính là session_id định danh cho các phiên làm việc. Thế bên trong những file này có cái gì? Chỉ là 1 hash chứa dữ liệu thôi:

Khi ứng dụng của bạn được triển khai trong môi trường thật, session sẽ thường không được lưu trong thư mục temp nữa. Để đáp ứng được bài toán về tốc độ, hay cache, thì session được lưu trong memcached hoặc redis, … Redis là 1 thứ rất hay ho, hy vọng sẽ có thời gian viết 1 bài khác về nó ^-^
Để giải quyết vấn đề về server multi-host thì session cũng có thể được lưu trong database nữa.
Lưu ý khi sử dụng session và cookie
- Đặt giới hạn thời gian cho session. Cài đặt thời gian timeout cho session. Với những website chứa nhiều thông tin quan trọng, tiêu biểu là các website ngân hàng, thì các bạn thường thấy trong thời gian rất ngắn (khoảng 3-5 phút) bạn không thao tác, bạn phải đăng nhập trở lại. Việc này hạn chế việc người khác sử dụng máy tính của bạn ngay sau khi bạn sử dụng dịch vụ mà quên không đăng xuất. Với những website khác thì thời gian timeout sẽ lớn hơn, tránh gây ức chế cho người dùng khi phải đăng nhập nhiều lần.

- Không lưu những thông tin quan trọng trong session và cookie. Vì cookie có thể bị đánh cắp thông qua nhiều phương pháp, nên những thông tin quan trọng của người dùng thì hạn chế lưu vào session. Kẻ xấu lấy được cookie, chiếm được phiên làm việc , có thể lấy được những thông tin này.
- Cookie chỉ nên lưu session_id. Các dữ liệu khác thì lưu trong session. Như thế chỉ với session_id, có thể lấy ra những dữ liệu này. Lí do cookie chỉ nên lưu session_id là vì khi người dùng gửi request lên server, cookie được đính vào header của request. Request chứa nhiều dữ liệu quá có thể dẫn đến việc gửi bị chậm.







COMMENTS