Giới thiệu
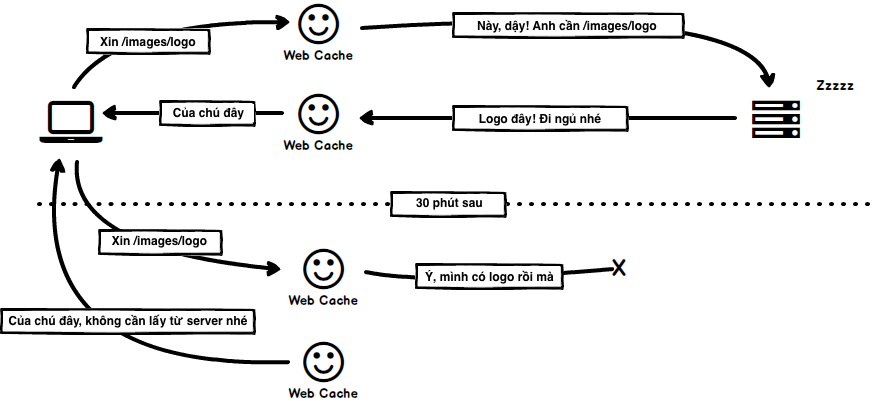
Web cache là gì? Đại khái nó là 1 thứ gì đó nằm giữa bạn (client) và server, luôn luôn dõi theo các request mà bạn gửi lên, lưu lại các request và response tương ứng để trả ngay về cho bạn thay vì phải thông qua xử lý lặp đi lặp lại ở server. Qua đó, web cache giúp tăng tốc website, giảm chi phí tài nguyên mạng, chi phí phần cứng…

Các loại cache
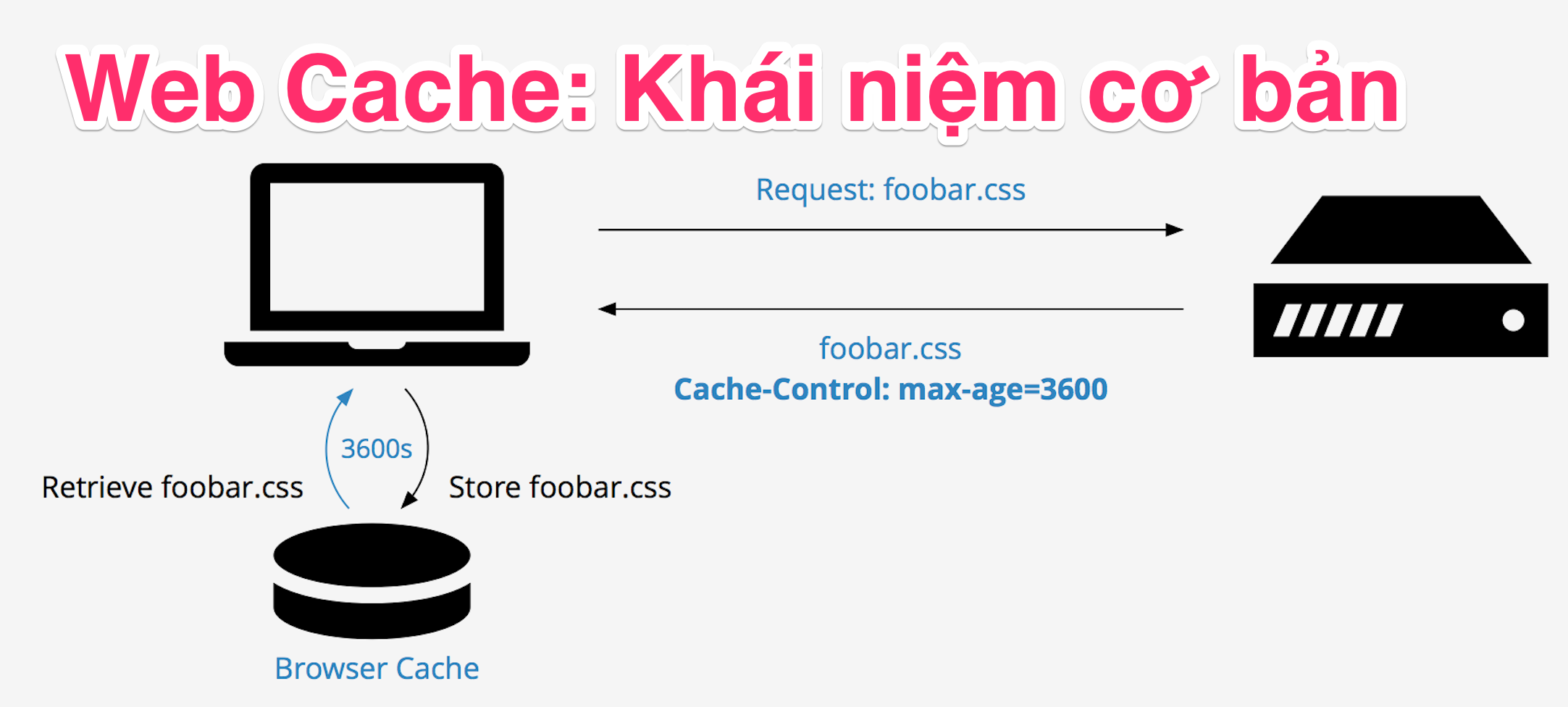
Browser cache
Browser cache – hay cache trình duyệt, đơn thuần là các nội dung đã được browser của bạn lưu lại trên máy local, để khi bạn truy cập lần 2 vào cùng 1 trang web chẳng hạn thì không mất công tải lại nội dung đó nữa.
Proxy cache
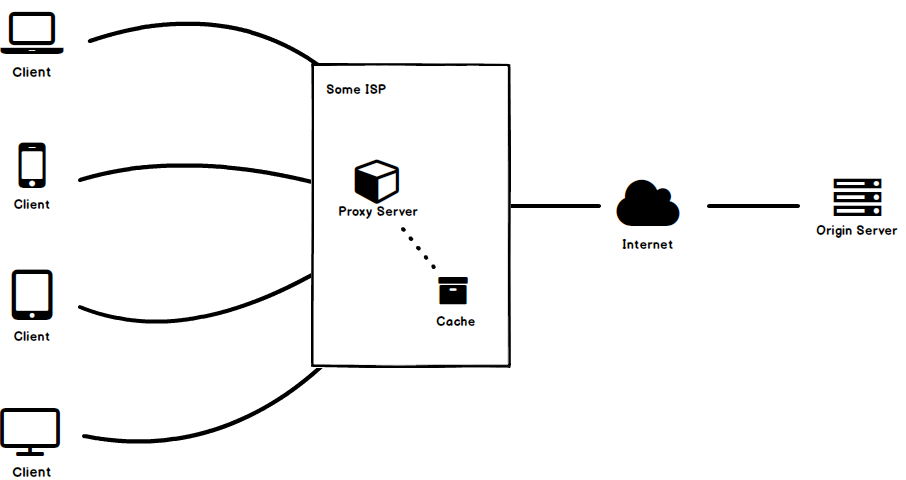
Proxy cache, hay Intermediary caching proxies, thường được sử dụng bởi các ISP. Bản chất là 1 server nằm giữa client và Origin server, nhưng không chịu sự quản lý của Origin server. Nếu như browser cache chỉ phục vụ cho 1 mình bạn thì Proxy cache có thể phục vụ cho hàng trăm client khi họ cùng truy cập 1 nội dung giống nhau

Reverse proxy cache
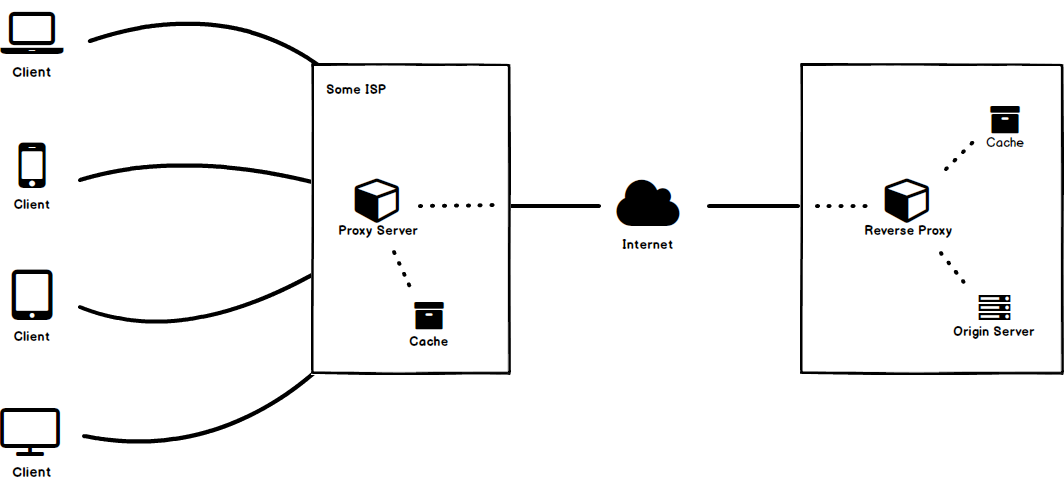
Reverse proxy cache thường được cài đặt gần Origin server. Khác với Proxy cache thường được cài đặt bởi các ISP nhằm giảm băng thông sử dụng, Reverse proxy cache thường được cài đặt bởi Administrator với mục đích để giảm tải cho Origin server.

Do được Administrator tự cài đặt nên bạn hoàn toàn có thể kiểm soát được Reverse proxy cache (xoá cache, tăng thời gian cache…), còn với Browser cache và Proxy cache thì không. Vậy nên cho dù website của bạn có được thiết lập cache hay không, thì Browser cache và Proxy cache vẫn hoạt động.
Caching Headers
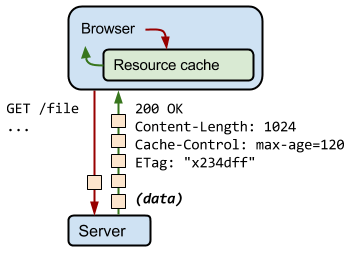
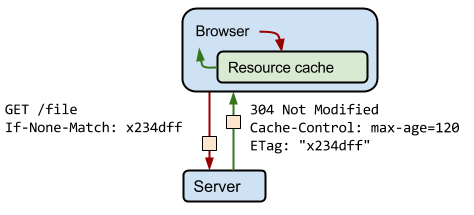
Khi bạn gửi 1 request tới server, server sẽ trả về response kèm theo 1 tập các thông tin HTTP headers (Caching headers), bao gồm content-type, length, caching directives, validation token… Từ những thông tin ấy, server có thể hướng dẫn browser của bạn cách cache lại các response trả về

Ví dụ như hình minh hoạ trên: server trả về 1024 byte response, hướng dẫn client cache nội dung đó tối đa trong vòng 120 giây, và kèm theo 1 validation token (“x234dff”) sử dụng để kiểm tra xem resource đã bị thay đổi hay chưa sau khi response bị expires.
ETags
- Server sử dụng ETag HTTP header để trả về 1 validation token
- Validation token trên cho phép việc kiểm tra tài nguyên được diễn ra 1 cách tối ưu: không cần tải lại dữ liệu nếu như không có gì thay đổi phía server

Giả sử như đã 120 giây trôi qua sau request đầu tiên như ở ví dụ trên, và browser sẽ mở 1 request mới để yêu cầu lấy về cùng dữ liệu như request trước. Browser không thể sử dụng dữ liệu cũ do nó đã bị “hết hạn” (expired). Vì vậy browser sẽ phải request tới server để lấy về dữ liệu mới hoàn toàn. Tuy nhiên nếu dữ liệu ấy kỳ thực không thay đổi thì đó là 1 sự lãng phí.
ETag được sử dụng trong trường hợp này. Server tạo ra và trả về cho client 1 validation token. Client lưu giữ lại token đó, và gửi cho server ở lượt request tới. Nếu token được giữ nguyên ở lượt request kế tiếp thì browser có thể không cần tải về dữ liệu mới, mà dùng lại dữ liệu cũ sẵn có.
Cache-Control
- Mỗi tài nguyên có thể định nghĩa caching policy cho riêng nó thông qua Cache-Control HTTP Header
- Cache-Control kiểm soát các vấn đề: ai có thể cache, điều kiện cache, thời gian cache …

Request tối ưu là request hoàn toàn không cần phải tương tác với server: request ấy lấy dữ liệu hoàn toàn từ local.
“max-age”
thông báo thời gian lớn nhất ở đơn vị giây rằng response đó được phép tái sử dụng kể từ mốc thời gian request. Ví dụ, “max-age=60” thông báo rằng response có thể được cached và tái sử dụng cho 60 giây tiếp theo
“no-cache” và “no-store”
“no-cache”: thông báo rằng response trả về không thể được sử dụng cho lần request kế tiếp tới cùng URL cũ nếu như không kiểm tra với server xem response đã thay đổi hay chưa.
“no-store”: đơn giản hơn “no-cache”. Nó thông báo rằng server không cho phép browser lưu giữ bất cứ phiên bản nào của response trả về. Ví dụ như các dữ liệu ngân hàng: mỗi lần client yêu cầu dữ liệu dạng này thì browser đều gửi request tới server và tải về dữ liệu đó hoàn toàn mới.
“pubic” và “private”
“public”: thông báo rằng response đó có thể được cached lại, ngay cả trong trường hợp status code trả về là không cache được. Trong hầu hết các trường hợp, “public” là không cần thiết vì những thông tin khác như “max-age” đã thông báo là repsonse có cache được hay không rồi
“private”: thông báo rằng response đó mục đích là dành cho 1 client riêng lẻ hơn là cho tất cả mọi người. Ví dụ như browser có thể cache 1 trang HTML với những thông tin “private”, nhưng 1 CDN thì không
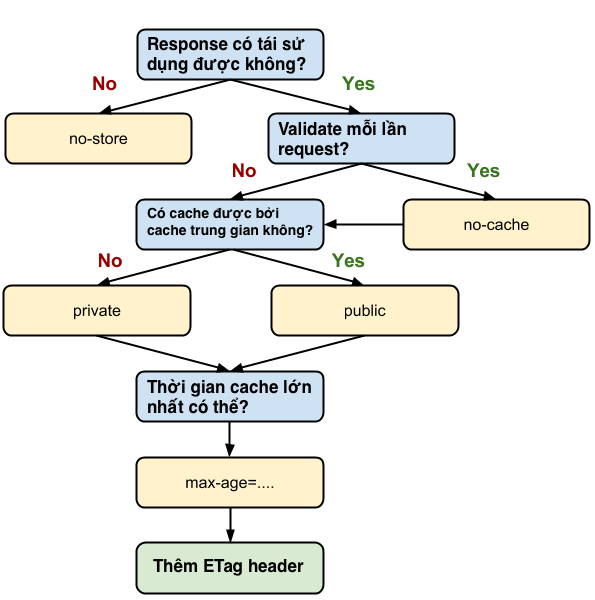
Tối ưu Cache-Control
Sử dụng cây quyết định như ở dưới, ta có thể quyết định xem dùng những Cache-Control nào và giá trị các Cache-Control ra sao. Mục tiêu vẫn luôn luôn là: cache càng nhiều càng tốt, càng lâu càng tốt để hạn chế tiêu tốn tài nguyên mạng, tăng tốc độ site.

Tham khảo: kamranahmed.info, developers.google.com







COMMENTS