Chắc hẳn các bạn đều đã biết đến các thư viện cross-platform với sự phát triển mạnh mẽ hiện nay để tạo ra các ứng dụng di động đa nền tảng. Các ứng dụng con lai (Hybrid App) là ứng dụng kết hợp những ưu điểm của cả Mobile Web App và Native App khiến cho cảm nhận người dùng không khác nhiều so với ứng dụng gốc (Native App). Ở đây chúng ta có thể kể ra một số cross-platform thông dụng như: Unity, Xamarin, Phonegap, Cordova, …
Đó là các ứng dụng di động, vậy còn các ứng dụng cho desktop chúng ta có thư viện cross-platform cho các nên tảng như Mac, Windows và Linux không nhỉ? Câu trả lời là có và đó là Electronjs. Ở trong bài này tôi sẽ giới thiệu và làm một ứng dụng đơn giản để các bạn có cái nhìn tổng quan nhất về electronjs.
ElectronJS là gì?

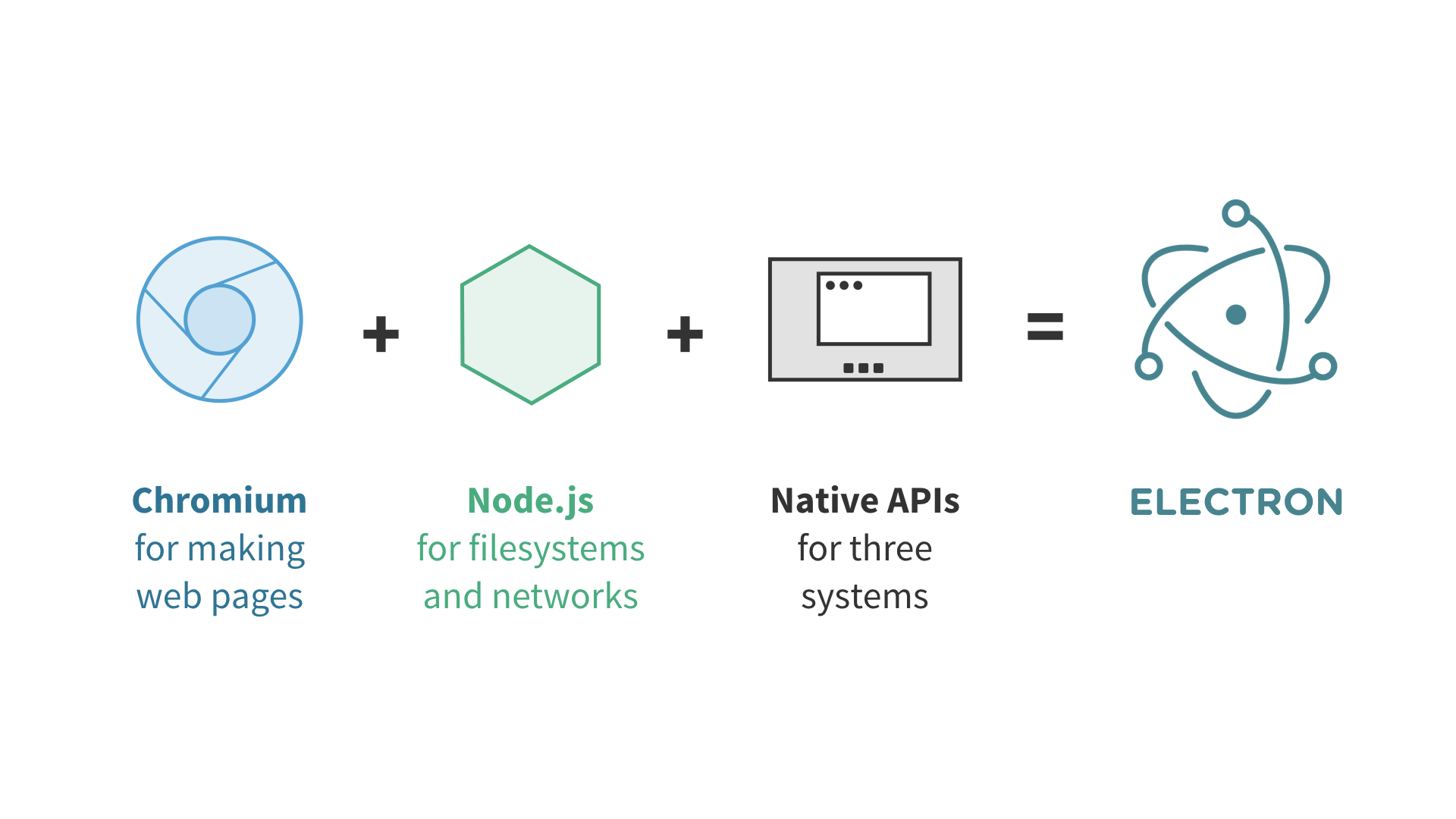
Electron components
Electron là một thư viện mã nguồn mở được phát triển bởi Github dành cho việc xây dựng các ứng dụng desktop với HTML, CSS và Javascript. Electron tạo ra ứng dụng bằng cách kết hợp Chromium và Node.js vào nhau để có thể chạy như một ứng dụng desktop. Ứng dụng hoàn toàn có thể chạy cho cả Mac, Windows và Linux. Ví dụ slack là một ứng dụng nổi tiếng được xây dựng trên electron. Electron đầu tiên xuất hiện vào năm 2013 như một framework của trình soạn thảo Atom của GitHub. Sau đó nó đã trở thành một công cụ phổ biến được sử dụng bởi các nhà phát triển mã nguồn mở, các startup và các công ty ( Danh sách các ứng dụng). Electron được duy trì bởi một nhóm tại GitHub và một nhóm là các cá nhân từ cộng đồng đóng góp. Bạn có thể xem qua video giới thiệu này về electronjs:
Cài đặt
Như phần giới thiệu thì Electron kết hợp giữa Chromium và Node.js vậy nên điều đầu tiên chúng ta cần làm là cài đặt Node.js.
Sau khi cài đặt xong nodejs thì ta bắt đầu cài electron bằng câu lệnh sau:
npm install -g electronVới tham số -g khi cài đặt electron thì chúng ta có thể thử chạy ứng dụng electron của mình bằng cách chạy lệnh này trong terminal của chúng ta như sau:
electron .Cấu trúc ứng dụng
Cấu trúc cơ bản nhất của một ứng dụng ElectronJS bao gồm ba file cơ bản nhất là: package.json, main.js và index.html.
– File package.json
Hãy thêm nội dung vào package.json. Cơ bản nhất thì chúng ta cần name, version và cài đặt main trỏ đến tập lệnh sẽ xử lý việc bắt đầu ứng dụng. Nếu main không được khai báo thì mặc định electron sẽ mặc định là index.js.
{
"name" : "electron-hello-world",
"version" : "0.1.0",
"main" : "main.js"
}– File main.js
Như đã đề cập ở trên chúng ta cần tạo ra 1 file main.js để xử lý việc bắt đầu ứng dụng. Bạn sẽ thêm nội dung sau vào file main.js:
const electron = require('electron')
// Khởi tạo ứng dụng
const app = electron.app
// Tạo native browser window.
const BrowserWindow = electron.BrowserWindow
// Tạo tham chiếu toàn cục của window object nếu không window object sẽ được tự động closed bởi trình thu thập rác của JavaScript
let mainWindow
function createWindow () {
// Tạo browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// Load file index.html của app.
mainWindow.loadURL(`file://${__dirname}/index.html`)
// Open DevTools.
mainWindow.webContents.openDevTools()
// Xử lý khi window đóng.
mainWindow.on('closed', function () {
mainWindow = null
})
}
// Sự kiện khi Electron khởi tạo thành công
// Khởi tạo trình duyệt.
app.on('ready', createWindow)
// Thoát app.
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
})
// Không mở ứng dụng 2 lần
app.on('activate', function () {
if (mainWindow === null) {
createWindow()
}
})– File index.html
Đây là phần quản lý giao diện của ứng dụng được viết hoàn toàn giống như 1 trang html bình thường. Đây là 1 ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello ElectronJS!</title>
</head>
<body>
<h1>Hello ElectronJS!</h1>
Lorem Ipsum is simply dummy text of the printing and typesetting industry
</body>
</html>Chạy ứng dụng
Sau khi đã hoàn thành các bước cơ bản ở trên chúng ta sẽ chạy ứng dụng bằng cách sử dụng câu lệnh sau:
electron .
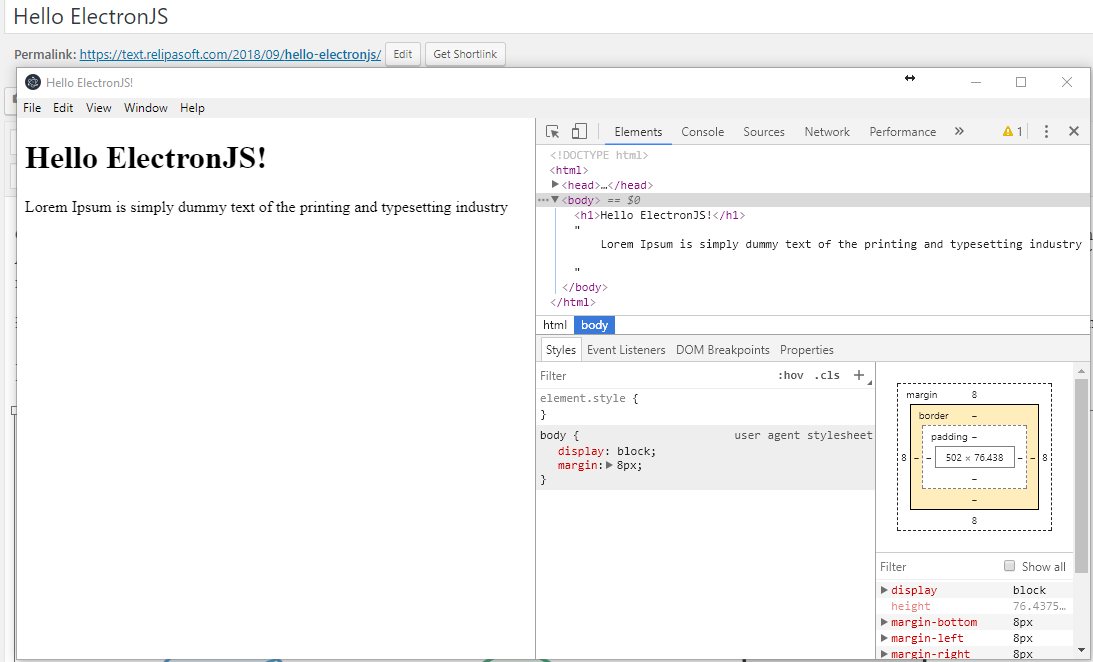
Ứng dụng ElectronJS
Như bạn có thể thấy ứng dụng đã được chạy khá giống với một trình duyệt web phải không. Kèm theo đó là cửa sổ công cụ phát triển chromium được mở là do trong file main.js chúng ta đã khai báo.
mainWindow.webContents.openDevTools()Đọc thêm
Bạn có thế đọc thêm về electronjs tại https://electronjs.org/ hay các API được support .







COMMENTS